How To Use A Filter On A Selection In Photoshop
In this tutorial, I prove you how to utilize smart filters in Photoshop! You'll learn everything you demand to know nigh smart filters, including what smart filters are, and the advantages they take over Photoshop's regular filters. You'll learn how to utilise and edit a smart filter, how to add together multiple smart filters to a single image, how to control which parts of your paradigm are effected by the smart filters, and more! We'll fifty-fifty learn how to utilize Photoshop'due south most powerful filter, the Camera Raw Filter, as an editable, not-subversive smart filter!
I'll be using Photoshop CC but smart filters are available in any version of Photoshop from CS3 and up. Let'due south get started!
What are smart filters?
A smart filter is really just a normal Photoshop filter, only one that's been applied to a smart object. A smart object is a container that holds the contents of a layer safely within it. When we convert a layer into a smart object, whatsoever changes nosotros make are applied to the container itself, not to its contents. This keeps our changes both editable and non-destructive. And when nosotros apply 1 of Photoshop's filters to a smart object, the filter automatically becomes an editable, non-destructive smart filter!
The primary advantage of smart filters is that we can alter a smart filter'south settings any fourth dimension we need without any loss in quality, and without making whatsoever permanent changes to the image. Only in that location are other advantages as well. Nosotros tin can turn smart filters on and off, modify the alloy mode and opacity of a smart filter, and fifty-fifty change the lodge in which smart filters are being applied. Smart filters also include a congenital-in layer mask, giving usa control over exactly which part of the image is beingness affected. And because smart filters are entirely not-destructive, they give us the liberty to experiment with dissimilar filters and filter settings without worrying about messing anything up. The truth is, if you're not using smart filters, yous're missing out on one of Photoshop'due south best features, so allow'due south come across how they work!
How to utilise a smart filter in Photoshop
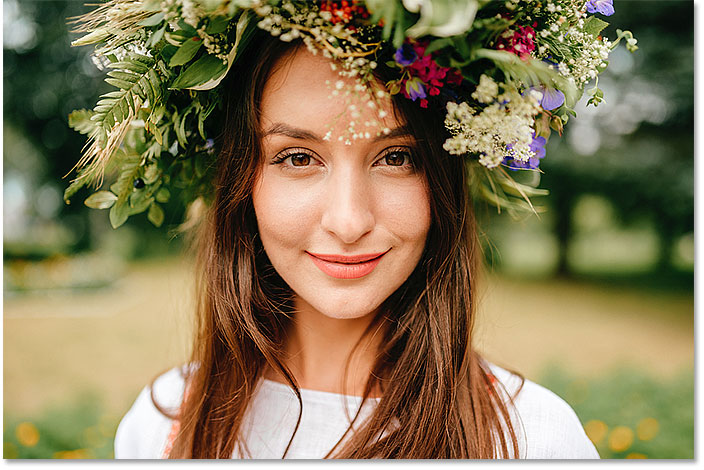
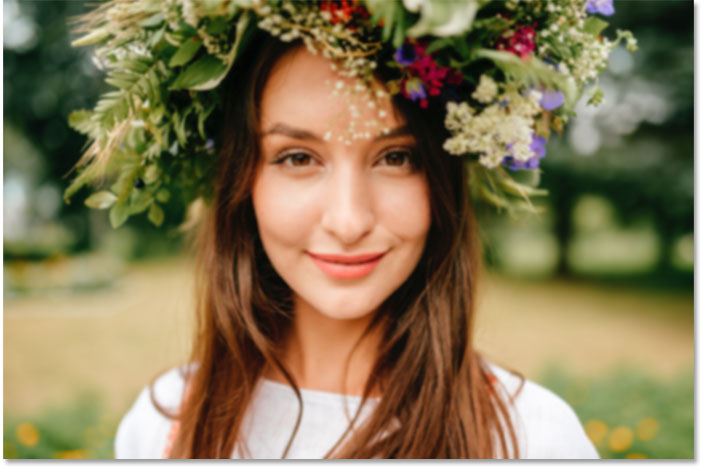
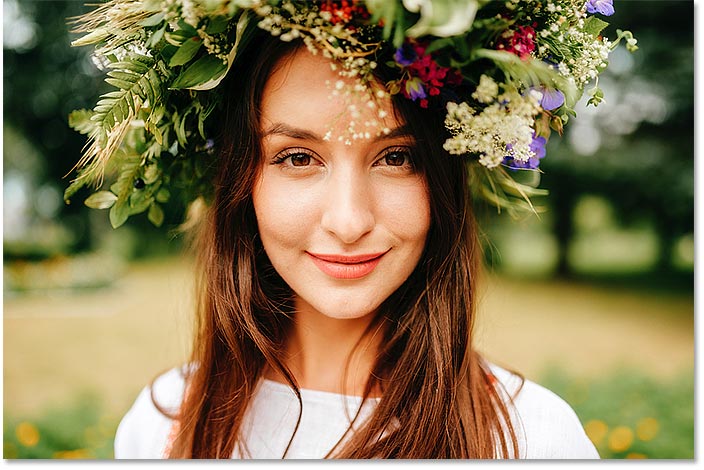
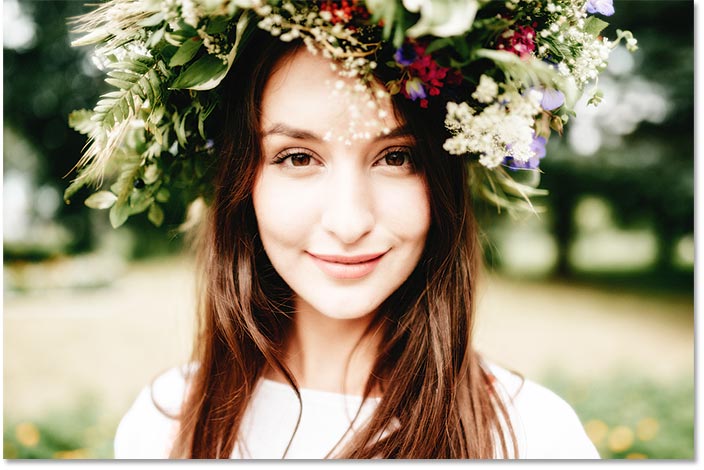
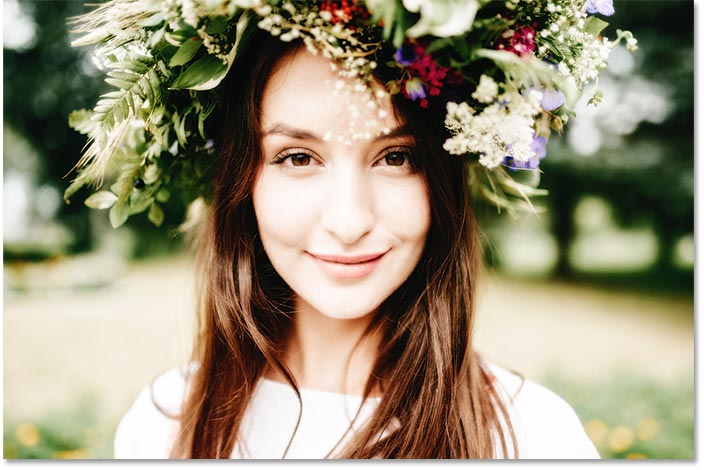
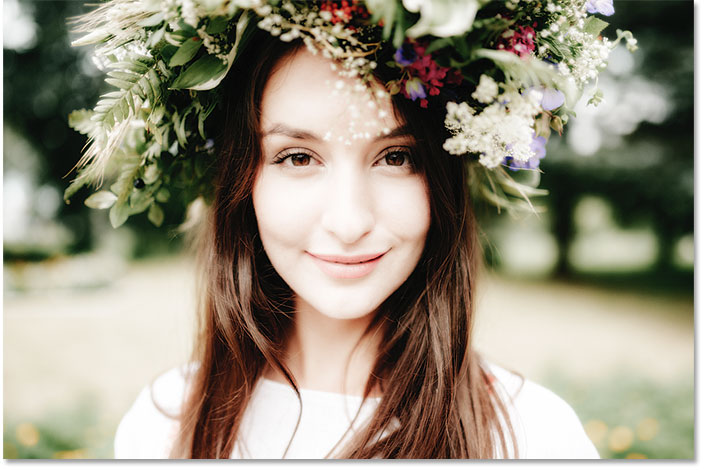
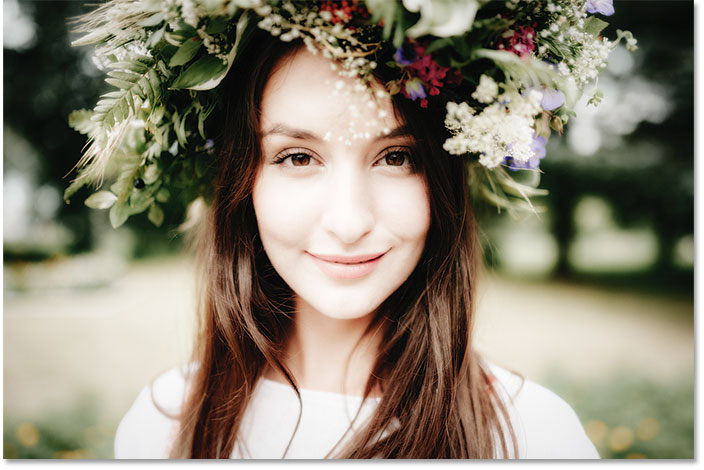
For this tutorial, I'll use this image that I downloaded from Adobe Stock. Since our goal is to learn about smart filters, non to create a specific effect, you can easily follow along with whatsoever image of your ain:

The original image. Photo credit: Adobe Stock.
Converting a layer into a smart object
Before nosotros can utilise smart filters, nosotros first demand to convert our image into a smart object. In the Layers panel, we run across the image on the Background layer:

The image opens on the Background layer.
To convert the layer to a smart object, double-click on the name "Background" to rename it:

Start by renaming the Background layer.
In the New Layer dialog box, give the layer a more than descriptive proper name. I'll proper name mine "Photo". Click OK to accept information technology:

Renaming the Groundwork layer.
Back in the Layers panel, we run into that my Background layer is now the "Photograph" layer. To convert information technology to a smart object, click on the menu icon in the upper correct of the Layers console:
![]()
Clicking the Layers panel card icon.
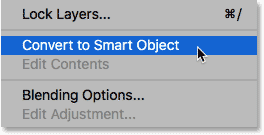
Then cull Convert to Smart Object from the list:

Choosing "Convert to Smart Object".
A smart object icon appears in the lower right of the layer's preview thumbnail, telling us that our layer is now a smart object:
![]()
The smart object icon.
Related tutorial: How to create smart objects in Photoshop
Applying a Photoshop filter as a smart filter
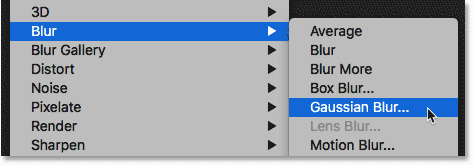
Once we've converted a layer to a smart object, whatsoever filters we apply to information technology from Photoshop's Filter menu will be automatically converted into smart filters. For example, allow's start with something elementary, like the Gaussian Mistiness filter. Get up to the Filter menu in the Bill of fare Bar, choose Blur, and then choose Gaussian Blur:

Going to Filter > Blur > Gaussian Blur.
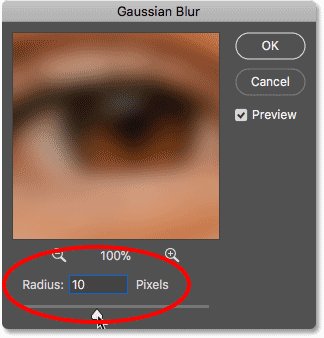
Nosotros can use the Gaussian Blur filter to blur the image, and we control the amount of blur using the Radius choice at the bottom of the dialog box. I'll set my Radius value to 10 pixels:

Adjust the blur corporeality with the Radius slider.
Click OK to shut the dialog box, and hither'south my epitome with the blur applied:

The epitome after applying the Gaussian Blur filter.
Viewing the smart filters
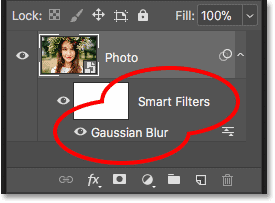
If we look again in the Layers panel, we see our Gaussian Blur filter now listed as a smart filter below the "Photo" smart object. All nosotros had to do was utilize information technology to a smart object and Photoshop instantly converted the filter into a smart filter:

Smart filters are listed below the smart object they've been applied to.
How to edit a smart filter
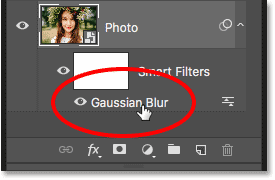
The chief advantage that smart filters have over Photoshop's regular filters is that we can edit a smart filter and alter its settings later it's been applied. To edit a smart filter, double-click on the filter's name:

Double-click on a smart filter to reopen it.
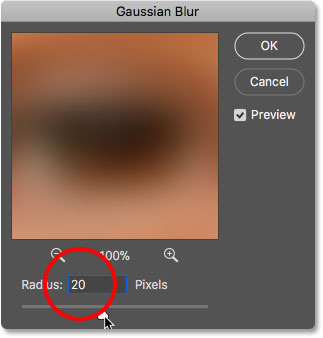
This reopens the filter's dialog box. I'll increase the Radius value from 10 pixels to 20 pixels, and then I'll click OK:

Editing the smart filter.
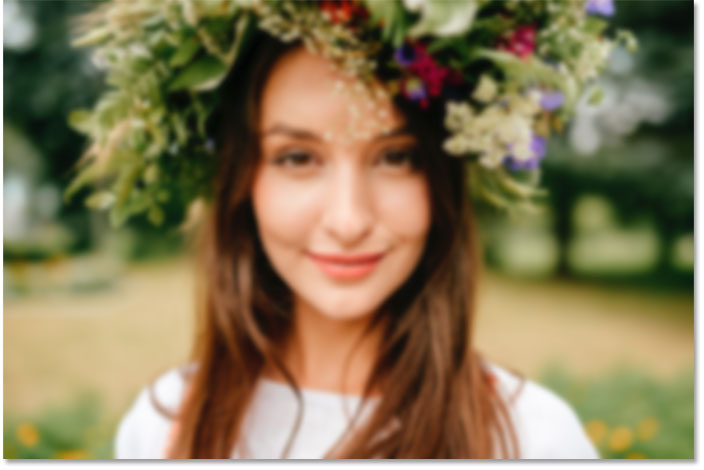
My new filter setting is instantly practical to the image. And because smart filters are non-destructive, there's no loss in prototype quality. The new filter setting only replaces the previous setting, every bit if the previous 1 never happened:

The same image after editing the Gaussian Blur smart filter.
Changing a smart filter's blend mode and opacity
Forth with being able to alter their settings, some other reward of smart filters in Photoshop is that we can change a filter's blend style and opacity. If you wait to the correct of a smart filter's name in the Layers panel, y'all'll detect an icon with two sliders. This is the filter's Blending Options icon. Double-click on information technology to open up the Blending Options dialog box:
![]()
Each smart filter will have its own Blending Options icon.
Here nosotros can change the alloy fashion and the opacity of the filter. In other words, nosotros're changing how the upshot of the filter is blending with the contents of its smart object. This is dissimilar from the Blend Mode and Opacity options in the Layers console, which control how the layer blends with the layers below it. Here, nosotros're affecting the filter itself.
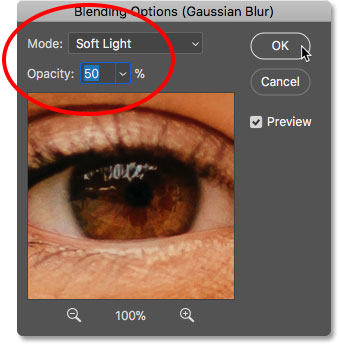
I'll change the blend manner of the Gaussian Blur smart filter from Normal to Soft Calorie-free, and I'll lower the opacity to fifty%. Then I'll click OK to close the dialog box:

Changing the alloy style and lowering the opacity of the smart filter.
Changing the blend mode of the blur effect to Soft Light increases the contrast and color saturation of the epitome, creating a soft glow. And by lowering the opacity of the filter to 50 pct, I've reduced the intensity of the effect:

The result afterward changing the Blending Options for the Gaussian Mistiness smart filter.
Related tutorial: Photoshop's Peak v blend modes yous need to know
Turning a smart filter on and off
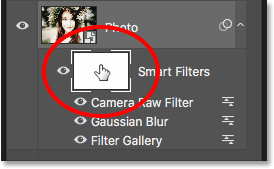
Some other reward of smart filters is that nosotros can toggle them on and off. To run into what your paradigm looked like earlier applying a smart filter, turn the filter off by clicking the visibility icon beside its name. Click the aforementioned visibility icon once again (the empty spot where the eyeball appeared) to turn the filter dorsum on and view the result:
![]()
Use the visibility icon to toggle a smart filter on and off.
Adding more smart filters
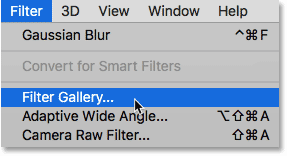
And then far, nosotros've applied a single smart filter, but we can add multiple smart filters to the aforementioned smart object. Let'due south add a second one, this time from Photoshop's Filter Gallery. Go upwardly to the Filter menu in the Menu Bar and cull Filter Gallery:

Going to Filter > Filter Gallery.
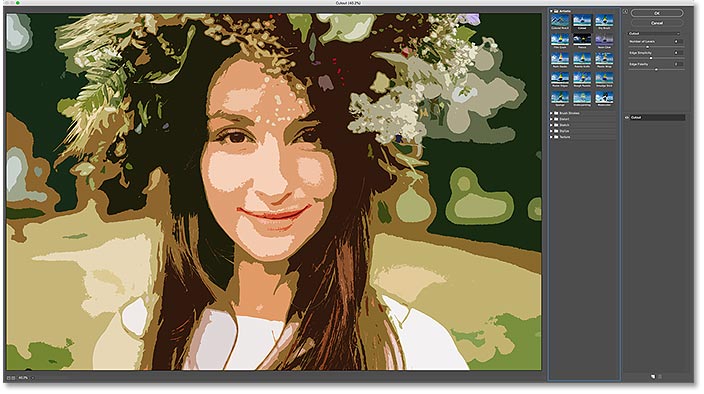
The Filter Gallery opens with a large preview area on the left, and the filters we tin choose from, along with their settings, on the right:

Photoshop's Filter Gallery.
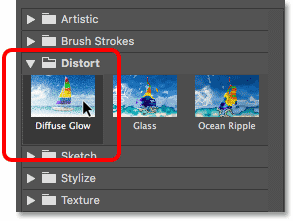
I'll cull 1 of my favorite filters, Diffuse Glow, which is institute in the Distort group of filters. Click on its thumbnail to select information technology:

Selecting the Diffuse Glow filter.
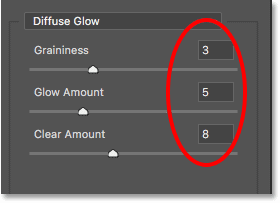
In the settings for the Diffuse Glow filter, I'll set the Graininess to 3, the Glow Amount to five and the Clear Amount to 8. Then I'll click OK to close the Filter Gallery:

The Lengthened Glow filter settings.
And here'due south my image with Diffuse Glow applied:

The effect using the Diffuse Glow and the Gaussian Mistiness smart filters.
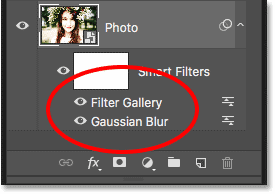
In the Layers panel, we now see two smart filters listed below the smart object. Any filters that are part of the Filter Gallery are listed simply as "Filter Gallery" rather than by the proper noun of the specific filter that was used:

The Layers panel showing both smart filters.
Editing the effect
If I wanted to try unlike settings for the Lengthened Glow filter, I could double-click on the proper name "Filter Gallery" to reopen it and make my changes. But in this case, I merely desire to reduce the intensity of the effect, and so I'll double-click on the filter'southward Blending Options icon:
![]()
Opening the Blending Options for the Filter Gallery.
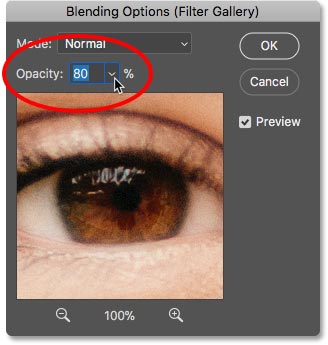
In the Blending Options dialog box, I'll exit the Blend Way set to Normal but I'll lower the Opacity to around eighty%. Then I'll click OK:

Lowering the opacity of the Diffuse Glow filter.
With the opacity lowered, the Diffuse Glow effect is now a bit less intense:

The outcome after lowering the opacity.
Changing the society of smart filters
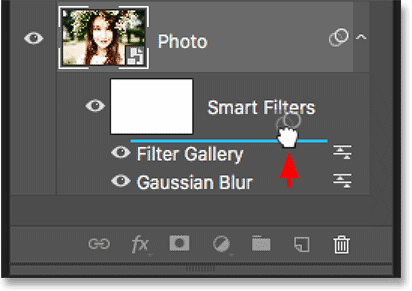
The lodge in which nosotros apply smart filters is important considering Photoshop applies them ane after the other, from lesser to top. In my example, it'south applying Gaussian Blur first, so applying the Diffuse Glow filter on top of the blur effect. We tin can change the stacking society of smart filters past dragging them to a higher place or below each other in the list. I'll click on my Gaussian Blur filter, and and so I'll drag it higher up the Diffuse Glow filter (the Filter Gallery). When a highlight bar appears above the Filter Gallery, I'll release my mouse button to drop Gaussian Blur into place:

Drag smart filters up or downwardly to change the order in which they're practical.
And now the Diffuse Glow filter is existence practical first, and so Gaussian Blur on top of it:

Photoshop is now applying the filters in the opposite gild.
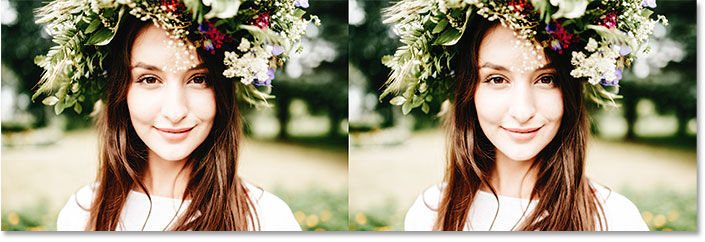
The departure can be subtle or more obvious depending on the filters you're using. In my case, it'due south subtle but noticeable. In this "earlier and after" comparison, we see that moving the Gaussian Blur filter above the Diffuse Glow filter added a fleck more brightness and contrast to the effect (right) compared to the way it looked originally (left):

The original (left) and new (right) version after changing the society of the smart filters.
Editing multiple smart filters
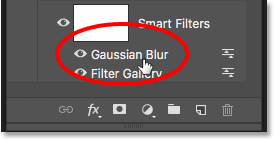
Here'south an issue you'll run across when editing multiple smart filters. With the Gaussian Blur filter now sitting above the Filter Gallery, if I double-click on its name to edit the filter:

Double-clicking on "Gaussian Blur".
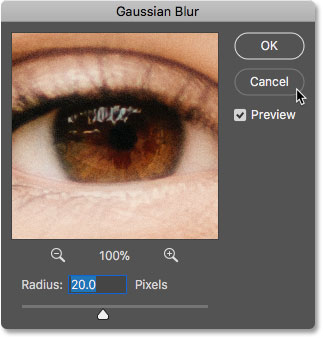
The Gaussian Blur dialog box reopens every bit nosotros would expect. I'll click Cancel to close it without making any changes:

The Gaussian Mistiness dialog box reopens.
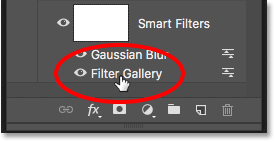
Simply lookout man what happens if I double-click on the words "Filter Gallery" below the Gaussian Blur filter:

Double-clicking on "Filter Gallery".
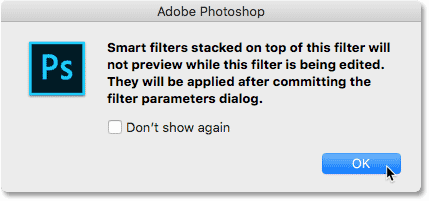
Instead of the Filter Gallery opening correct away, Photoshop instead pops open a message. The message tells united states of america that whatsoever smart filters sitting above this filter will be temporarily turned off while we're making our changes. Again, the reason is because Photoshop applies smart filters from bottom to top. Since my Gaussian Blur filter is sitting above the Filter Gallery, Photoshop needs to turn off the Gaussian Blur filter and then information technology can bear witness an accurate preview of the Filter Gallery. One time I'm done making changes and I've closed the Filter Gallery, Photoshop will turn the Gaussian Blur filter back on. When you lot see this bulletin, only click OK to accept it:

Any smart filters above the selected filter volition not preview until we're washed with the edits.
As soon equally I shut the message, the Filter Gallery reopens to my Lengthened Glow settings. I'll again click Cancel to close it without making any changes:

Click OK to shut the bulletin and edit the smart filter.
Experimenting with smart filters
Since smart filters are completely not-destructive, we tin safely play around and experiment with unlike filters and filter settings merely to see what they exercise, and to see if we like the result. One of the filters I used for my Falling Snow Event was the Crystallize filter. To encounter how it looks with this paradigm, I'll select it past going upwardly to the Filter menu, choosing Pixelate, and then choosing Crystallize:

Going to Filter > Pixelate > Crystallize.
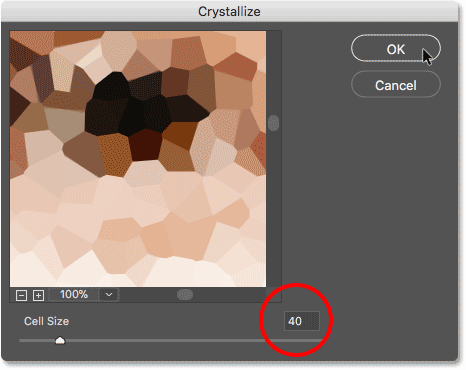
The Crystallize filter breaks an epitome into sections, or cells, of color. Nosotros command the size of the cells using the Cell Size option at the bottom. Since I'm but experimenting hither, I'll set my Cell Size to twoscore, so I'll click OK:

The Crystallize filter dialog box.
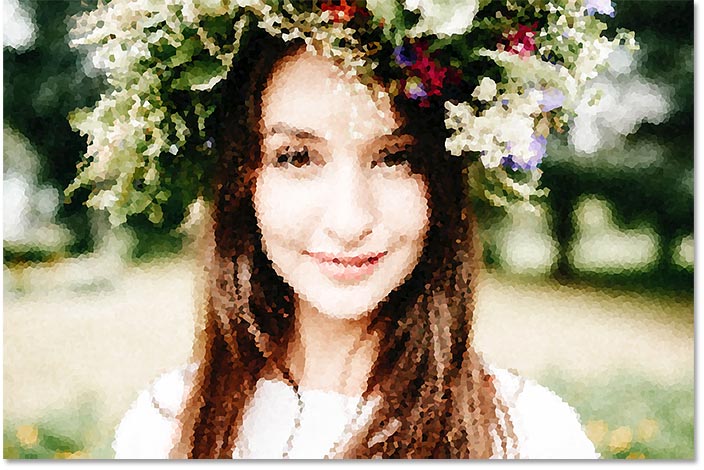
And here'south the result. It'southward an interesting effect, and ane that I'm certain I'll find a utilise for in the future. But for this prototype, it doesn't actually work:

The Crystallize filter'southward effect.
How to delete a smart filter
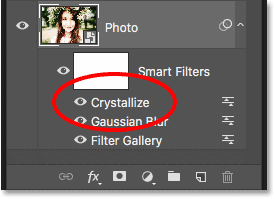
If you try a smart filter and don't like the results, non a problem. Yous can just delete it. In the Layers panel, we run into the Crystallize filter now listed equally a third smart filter higher up the others:

The image now has 3 smart filters applied to information technology.
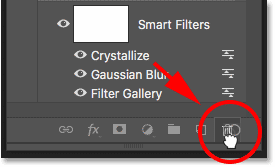
To delete a smart filter, click on its name and drag it downwardly onto the Trash Bin at the bottom of the Layers console:

Drag a smart filter onto the Trash Bin to delete it.
With the filter deleted, the prototype instantly reverts back to the way it looked before the filter was applied:

The effect after deleting the Crystallize smart filter.
Applying Camera Raw as a smart filter
Allow'due south add together one more smart filter. This time, we'll add the nigh powerful filter in all of Photoshop, the Camera Raw Filter. Note that the Photographic camera Raw Filter is but available in Photoshop CC, so you'll need Photoshop CC to follow along with this role.
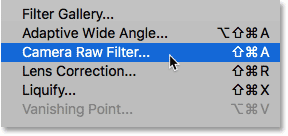
Go upwardly to the Filter menu and choose Camera Raw Filter:

Going to Filter > Camera Raw Filter.
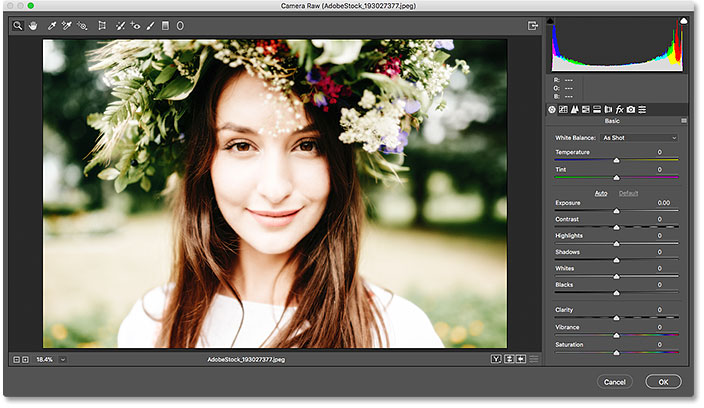
This opens the image in the Camera Raw Filter'due south dialog box. The Camera Raw Filter gives us access to the exact same image editing features that we'd observe not only in Photoshop's main Camera Raw plugin just also in Adobe Lightroom. And past applying it as a smart filter, we're keeping the filter's settings completely editable:

The Camera Raw Filter dialog box.
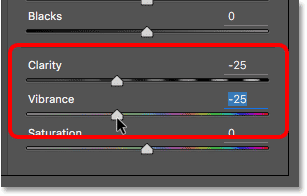
In the Basic panel on the right, I'll lower the Clarity value to -25. This will add a bit more softness to the effect past reducing dissimilarity in the midtones. Then, to reduce the color saturation, I'll lower the Vibrance value as well to -25:

Lowering the Clarity and Vibrance settings in the Basic panel.
I'll click OK to shut the Camera Raw Filter's dialog box, and here's the result so far:

The outcome after softening the image and lowering the color saturation.
Editing the Camera Raw Filter settings
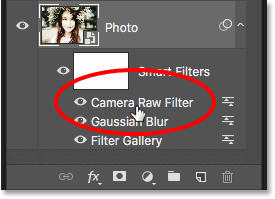
In the Layers panel, we see the Camera Raw Filter listed as a smart filter above the Filter Gallery and the Gaussian Blur filter. To reopen its dialog box and make further edits, just double-click on the proper name "Photographic camera Raw Filter":

Reopening the Camera Raw smart filter.
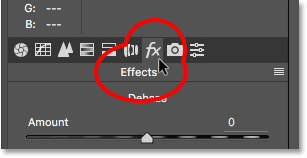
I forgot that I too wanted to add a vignette result to the image. Then in the panel area on the right, I'll switch to the Effects panel by clicking its tab:

Switching from the Basic to the Effects panel.
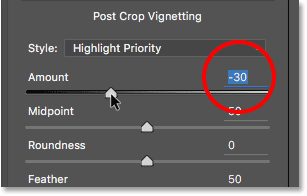
Then, in the Post Crop Vignetting section, I'll drag the Amount slider to the left, to a value of around -30:

Adding a vignette to the epitome.
I'll click OK once again to shut the Camera Raw Filter dialog box. And here's the result, non simply with the Clarity and Vibrance adjustments that I made initially but also with the new vignette effect in the corners:

The result later making more edits in the Camera Raw Filter.
Using the smart filter layer mask
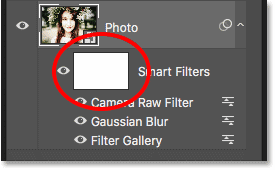
And finally, another big advantage that smart filters have over regular filters is that smart filters include a born layer mask. The layer mask lets usa control exactly which parts of the image are affected by the filters. In the Layers panel, we run into the white-filled layer mask thumbnail beside the words "Smart Filters":

Utilize the layer mask to control the visibility of the smart filters.
I want to lower the brightness and restore some of the detail in the woman's face up, and then I need to reduce the impact of the smart filters in that function of the image. I tin practice that just by painting over that expanse on the layer mask with black. First, I'll click on the layer mask thumbnail to select it. The highlight edge effectually the thumbnail tells me that the layer mask, not the smart object, is selected:

Selecting the layer mask.
I'll select the Brush Tool from the Toolbar:

Choosing the Castor Tool.
And still in the Toolbar, I'll make sure my castor color (the Foreground color) is set to blackness:

Photoshop uses the Foreground color as the castor color.
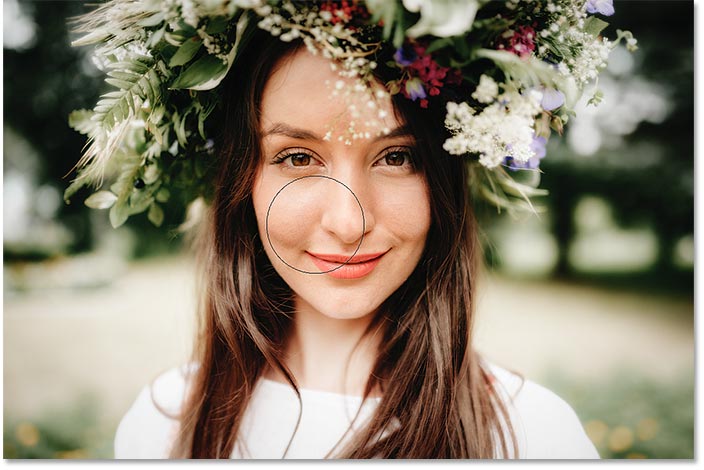
So, using a large, soft-edge brush, I'll paint on the layer mask over the woman's face. Notice, though, that instead of but reducing the bear upon of the smart filters, I'1000 hiding them completely, which isn't what I wanted to exercise:

Painting with black on the layer mask hides the effects of the smart filters.
Painting with a lower opacity brush
I'll disengage my castor stroke by going upwards to the Edit menu and choosing Disengage Brush Stroke:

Going to Edit > Disengage Brush Stroke.
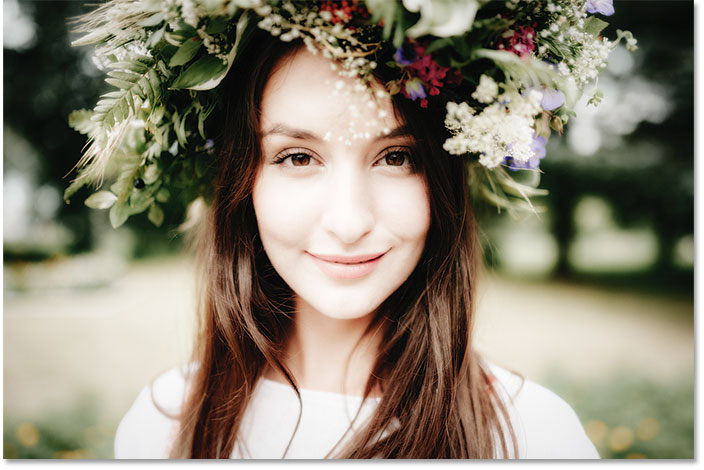
This restores the smart filters in the area where I painted:

Undoing the brush stroke restored the filters.
Then, in the Options Bar, I'll lower the Opacity of my brush from 100% down to around 40%:

Lowering the opacity of the brush to 40%.
And this time, painting over the same surface area with a lower opacity castor merely reduces, rather than completely hides, the smart filter furnishings:

Pigment with a lower opacity castor to reduce, not remove, the effects of the smart filters.
Related tutorial: How to utilize layer masks in Photoshop
Showing and hiding all smart filters at in one case
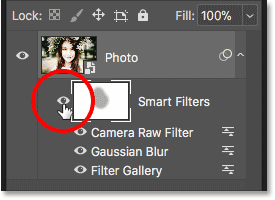
Earlier, we learned that we tin can toggle an individual smart filter on and off by clicking the visibility icon beside the filter'south proper name. Merely if yous've applied multiple smart filters to a smart object and demand to toggle all of them on and off at one time, click the chief visibility icon beside the layer mask thumbnail:

Employ the main visibility icon to toggle all smart filters on and off at once.
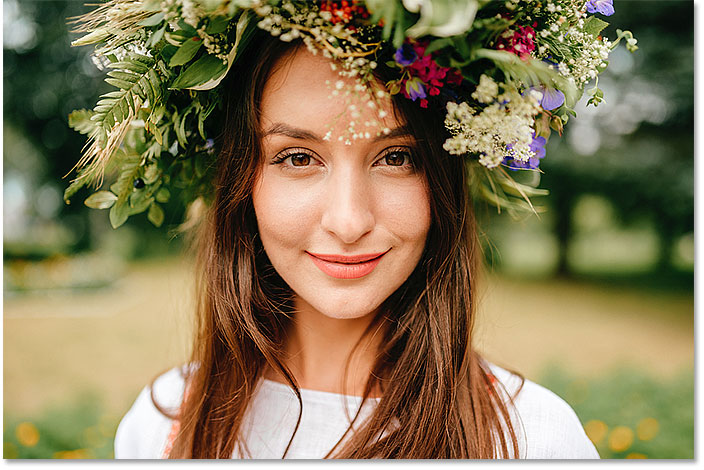
Click it once to turn all the smart filters off and view the original contents of the smart object:

Viewing the original image with the smart filters turned off.
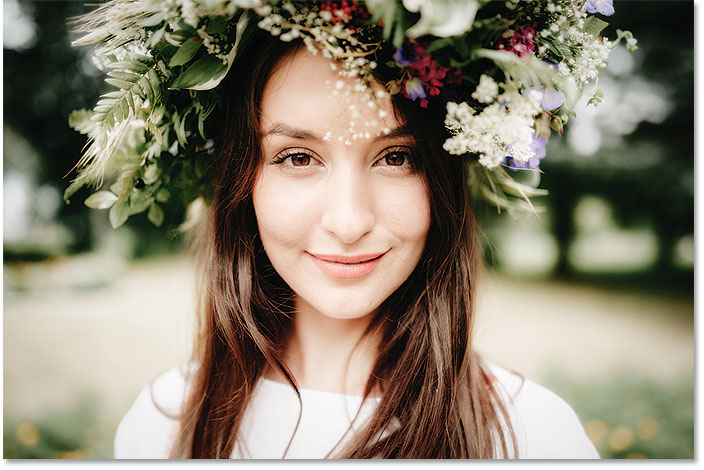
Click information technology again to turn the smart filters back on and view the effects:

The upshot with the smart filters turned on.
And there we take it! That's everything you need to know to start using editable, non-destructive smart filters in Photoshop! For more tutorials on smart filters, learn how to create a colorful twirl art effect, how to create a watercolor painting consequence, or how to apply smart filters with text! Or visit our Photoshop Nuts section for more tutorials!
Source: https://www.photoshopessentials.com/basics/how-to-use-smart-filters-in-photoshop/
Posted by: knoxthally.blogspot.com

0 Response to "How To Use A Filter On A Selection In Photoshop"
Post a Comment