How To Layer Two Images In Photoshop

Three Ways to Blend Two Images in Photoshop
In this tutorial, I'll bear witness y'all 3 like shooting fish in a barrel ways to blend two images together in Photoshop! Nosotros'll offset with the most basic fashion to blend images, and that'south by using the Opacity option in the Layers console. Then we'll await at how to become more than interesting and creative results using Photoshop'southward layer blend modes. And finally, we'll learn how to blend two images seamlessly together using a layer mask. I'll also include a quick tip in each of the three sections to assistance speed up your workflow and get the best results.
Let'south become started!
How to blend images In Photoshop
For this tutorial, I'thousand using Photoshop CC simply everything is compatible with Photoshop CS6.
You can too follow along with my video of this tutorial on our YouTube channel. Or download this tutorial equally a PDF and get my Complete Guide to Layer Blend Modes PDF as bonus!
Method ane: The Layer Opacity Selection
The first way nosotros'll look at for blending two images together is by using Photoshop's layer opacity option. Here's the first image I'll be using:

The first paradigm. Photo credit: Adobe Stock.
And hither's the second image:

The second paradigm. Photo credit: Adobe Stock.
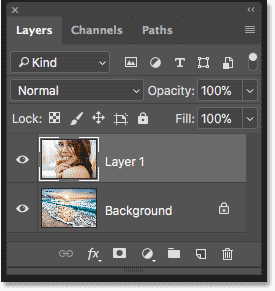
If nosotros await in the Layers panel, nosotros see both images on their own separate layers. The beach photo is on the Background layer, and the portrait is on "Layer 1" above it:

The Layers panel showing each image on a carve up layer.
Related: How to move images into the same Photoshop document
The Opacity Value
The Opacity option is found in the upper right of the Layers panel. By default, it's fix to 100%, which means that the currently-selected layer ("Layer 1") is completely blocking the layer below information technology from view:

The Opacity pick, gear up to 100% past default.
The Opacity value controls a layer'due south level of transparency. By simply lowering the value, we make the layer more transparent, allowing some of the image below it to show through. The more we lower the opacity, the more the top image will fade into the lesser image. I'll lower the opacity from 100% down to 75%:

Lowering the opacity of the top layer to 75%.
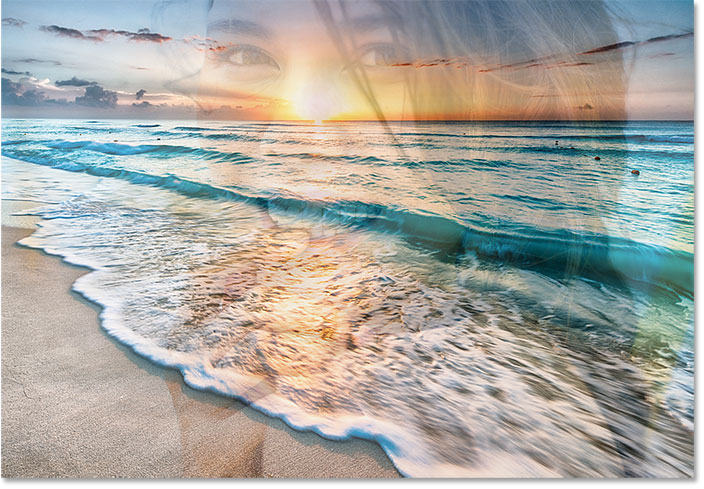
This ways that we're now blending 75% of the image on the elevation layer with 25% of the image on the bottom layer. And hither we see that the adult female is starting to blend in with the beach photo:

The result with the top layer's opacity lowered to 75%.
If I wanted to fade her even more into the groundwork, I could simply lower the opacity value fifty-fifty further. I'll lower it to 30%:

Setting the Opacity value to 30 percent.
At xxx% opacity, we're seeing just xxx% of the peak paradigm and 70% of the bottom image, creating a nice blending result. You'll desire to adjust the opacity value as needed for your images:

The consequence with the meridian layer's opacity at thirty%.
Quick Tip: Setting the Opacity value from the keyboard
Here'southward a quick tip to speed up your workflow. You tin can modify a layer'due south opacity value straight from the keyboard. Press 1 for 10%, 2 for 20%, 3 for 30%, then on. Printing two numbers rapidly, ane right after the other, for more specific values (like 2 and so 5 for 25%). You tin can also press 0 for 100% opacity, or quickly press 0 twice for 0%.
Method ii: Layer Blend Modes
The second mode we'll await at for blending two images together is by using Photoshop'due south layer blend modes. Blend modes are bang-up for blending any two images together, merely they're peculiarly useful for blending a texture with a photo. Here'south a portrait image that I have open up:

The first image. Photo credit: Adobe Stock.
I'll blend the portrait with this texture image:

The second prototype. Photograph credit: Adobe Stock.
Over again if we look in the Layers panel, we come across each paradigm on a separate layer. The portrait is on the Background layer and the texture is on the layer above it:

The Layers console again showing each image on a separate layer.
The Alloy Mode Option
Alloy modes in Photoshop are different ways that layers can interact with each other. The Blend Mode option is found in the upper left of the Layers console, directly across from the Opacity selection. By default, a layer'south alloy mode is prepare to Normal. "Normal" just means that the layer is not blending at all with the layers below information technology:

The Blend Mode option.
Click on the word "Normal" to open a menu with lots of different blend modes to choose from. Nosotros won't go through all of them here, just I cover the almost of import ones in particular in my Essential Blend Modes tutorial. Three of the nearly popular and useful blend modes y'all'll desire to endeavor are Multiply, Screen and Overlay. The Multiply alloy mode creates a darkening effect, Screen creates a brightening upshot, and Overlay blends the two layers to increase the overall contrast:

The result with the blend style set to Multiply (left), Screen (center) and Overlay (right).
The results y'all become from the various blend modes volition depend entirely on your images. In my example, I get the best result using the Soft Light blend fashion:

Changing the alloy mode to Soft Light.
Similar the Overlay alloy mode, Soft Light blends the two images together in a mode that boosts the overall dissimilarity. The difference is that Soft Light produces a more subtle and natural looking consequence:

The consequence with the blend mode of the texture layer prepare to Soft Light.
Another alloy mode that works really well with these two images is Divide:

Changing the blend mode to Split up.
Divide is one of the bottom-known and rarely-used blend modes in Photoshop. But with these ii images, the upshot actually looks pretty absurd:

The blending result with the texture layer ready to Dissever.
Combining blend modes with layer opacity
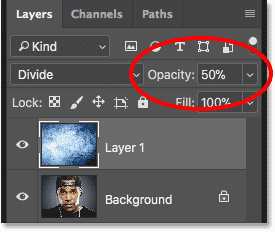
Once you've called a alloy mode, y'all can fine-melody the effect by adjusting the layer's opacity, just equally we saw before. I'll leave the blend way of the texture layer ready to Divide and I'll lower the opacity from 100% down to 50%:

Leaving the blend mode fix to Divide and lowering the opacity to 50%.
And here's the result:

Combining the blend way with a lower opacity produces a less intense effect.
Quick Tip: How to cycle through alloy modes from the keyboard
Here's some other quick tip to assist speed up your workflow and make working with alloy modes easier. You can cycle through Photoshop's various alloy modes direct from your keyboard. Press the letter V to quickly select the Move Tool. And so, press and hold your Shift fundamental and use the plus ( + ) and minus ( - ) keys to move upwards or downwardly through the listing. This lets you quickly effort out the different blend modes to detect the one that works best.
Method 3: Using A Layer Mask
The third manner we'll look at for blending two images in Photoshop, and by far the nigh pop manner, is past using a layer mask. Unlike the layer opacity pick or the blend modes which blend entire images as a whole, layer masks permit the states control exactly where the two images blend together. There'southward lots that we can exercise with layer masks, more than nosotros could cover in a unmarried tutorial. So here, nosotros'll just learn the basics.
Here's the kickoff image I'll be using:

The first image. Photo credit: Adobe Stock.
And here's the 2nd paradigm:

The second prototype. Photo credit: Adobe Stock.
Again looking in the Layers panel, we encounter each photograph on a dissever layer. The dandelion photo is on the Background layer and the girl is on "Layer i" to a higher place information technology:

Each photograph is on a separate layer.
Adding a layer mask
To add a layer mask, starting time make sure the top layer is selected. So, click the Add Layer Mask icon at the bottom of the Layers panel:
![]()
Clicking the Add Layer Mask icon.
A layer mask thumbnail appears next to the layer'south preview thumbnail:

The new layer mask thumbnail.
How a layer mask works
Layer masks control the transparency of a layer, just like we saw with the Opacity option in the Layers panel. Merely while the Opacity option affects the transparency of the entire layer equally a whole, a layer mask lets us add different levels of transparency to unlike parts of the layer. In other words, we can apply a layer mask to show some areas while hiding others, making layer masks perfect for blending images.
They work by using blackness and white. Whatsoever part of the layer where the layer mask is filled with white remains visible. And any part of the layer where the mask is filled with blackness is hidden. Permit's run across how we can quickly blend our two images together by drawing a black-to-white gradient on the layer mask.
Selecting the Gradient Tool
Select the Slope Tool from the Toolbar:

Selecting the Gradient Tool.
Choosing the Blackness, White gradient
With the Gradient Tool selected, go up to the Options Bar and click on the downwardly-pointing arrow next to the slope swatch:

Clicking the arrow beside the gradient swatch.
In the Gradient Picker, choose the Blackness, White gradient by double-clicking on its thumbnail (third from the left, top row):

Choosing the Blackness, White gradient.
Blending the 2 images together
Make sure the layer mask, not the prototype itself, is selected past clicking on the layer mask thumbnail. You should see a highlight border around it:

Clicking the thumbnail to select the layer mask.
Then, click on the image and drag out a black-to-white gradient. Remember that black volition hide that part of the layer, and white will evidence it. In my case, I desire to keep the left side of the photo (the role with the daughter) visible, and so the left side of the mask will need to be white. I want the right side to be hidden, which means the right side of the mask needs to be black. Since the slope will start with black and terminate with white, I'll click on the right side of the image and drag horizontally over to the left. Printing and hold your Shift central as you lot drag to move straight across:

Drawing a blackness-to-white gradient on the layer mask from right to left.
When y'all release your mouse button, Photoshop draws the slope on the layer mask and blends the two photos together. Here, we're seeing the girl from the pinnacle prototype blending into the dandelions from the bottom image. If you're non happy with the beginning result, but draw some other gradient on the mask to try once again:

The two photos are now blending together.
Viewing the layer mask
If we look at the layer mask thumbnail in the Layers panel, we see where the slope was drawn. The black surface area on the right is where the top epitome is subconscious in the document, allowing the photo on the Background layer to bear witness through. And the white area on the left is where the tiptop image remains visible:

The layer mask thumbnail showing the gradient.
We can also view the actual layer mask itself in the certificate. If y'all printing and hold the Alt (Win) / Option (Mac) cardinal on your keyboard and click on the layer mask thumbnail, y'all'll switch your view in the certificate from the images to the layer mask. This makes information technology easier to see exactly what's going on. Once again, the area of blackness on the right is where the top layer is hidden from view, and the white area on the left is where it'southward visible.
But observe the gray expanse in the middle, where the slope gradually moves from black to white. This area creates a smooth transition betwixt the two layers, allowing them to alloy seamlessly together. To switch your view from the layer mask back to the images, again press and concord your Alt (Win) / Option (Mac) key and click on the layer mask thumbnail in the Layers panel:

The dark to light gradient in the center is what allows the two images to alloy seamlessly together..
Quick Tip: How to toggle a layer mask on and off
Hither'southward a quick tip for working with layer masks. You can toggle a layer mask on and off by pressing and holding your Shift key and clicking the layer mask thumbnail in the Layers console. Click the thumbnail once to temporarily disable the mask and view the entire layer. A red "X" volition appear in the thumbnail, letting yous know that the mask is disabled. Hold Shift and click the thumbnail again to turn the layer mask back on:

Hold Shift and click the thumbnail to toggle the layer mask on and off.
And in that location we have it! That's a quick wait at how to blend two images together using the layer opacity pick, layer blend modes, and a layer mask, in Photoshop! To learn more nigh blending images with layer masks, see our Layer Masks and Gradients tutorial. Use our Layers Learning Guide to learn more about Photoshop layers, or visit our Photoshop Basics section for more tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/three-ways-to-blend-two-images-together-photoshop/
Posted by: knoxthally.blogspot.com

0 Response to "How To Layer Two Images In Photoshop"
Post a Comment